Вставляем звук на флэш.
Очень большую популярность приобрели музыкальные открытки, выполненные в
технике flash. Создав такую открытку вы сможете поздравить своих родных,
близких знакомых и друзей с любым праздником, семейным событием, юбилеем.
Здесь я расскажу как добавить звук на флэш ролик и управлять им.
Небольшое отступление: программа Flash плохо принимает формат mp3,
некоторые файлы вообще невозможно добавить в библиотеку, поэтому нужно
сначала подготовить звуковой файл, преобразовав его в формат wav.
Для этого можно использовать программы для работы со звуком, например я
работаю в программе Audacity, где с успехом можно обрезать, наложить не-
которые эффекты, добавить голосовое поздравление к мелодии или песне и
вывести в формат wav.
Существует несколько способов добавления и управления звуком: итак,
вы подготовили звуковой файл, импортировали его в библиотеку программы.
Способ первый: и самый простой. Исходим из того, что у вас уже создана
открытка с анимацией. Создаём отдельный слой и перетаскиваем на сцену ваш
музыкальный файл из библиотеки на этот слой. Мелодия начнёт проигрываться
при включении флэш ролика.
Способ второй: звук вставлен в кнопку. Здесь можно вставить короткие звуки,
рингтоны, голосовые поздравления. Это может являться дополнением к фоновой
мелодии.
В созданную анимацию открытки добавим новый слой на котором будет кнопка.
Кнопкой можете сделать любое изображение, я подготавливаю их в фотошопе.
Поместив изображение кнопки на слой, выделите его и нажмите F8, в появившемся
окне выберите символ "кнопка" и дайте ей название. Дважды щелкните по
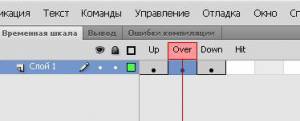
изображению, чтобы войти в режим редактирования, на временной шкале у вас
появится следующее окно:

Перейдите на второй кадр(Over), нажмите F6. Это область кнопки при наведении курсора,
где вы можете сменить картинку. Перейдите на третий кадр(Down), нажмите F6. Это область
кнопки при нажатии курсора, где вы также сможете заменить картинку.
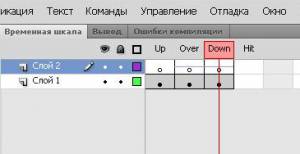
Создайте второй слой, у вас будет примерно так:

Перейдите на второй кадр второго слоя, нажмите F6 и вставьте звуковой файл,
тоже самое можно сделать и на третьем кадре второго слоя. При добавлении
звука в кадре отобразится звуковая дорожка.
Для примера я сделал анимацию кнопки с добавлением звука.
Изменение изображения и звука при наведении; и изменение изображения и
звука при нажатии на кнопку.
Способ третий: управление звуком двумя кнопками. Этим способом можно
вставлять музыку большой продолжительности и кнопки "Стоп" и "Пуск"
будут продолжать проигрывание, не начиная с начала.
Создаем новый документ на AS2.0 и вставляем фоновое изображение на
первый слой (если у вас анимация, то все последующие слои нужно ставить
поверх слоёв с анимацией). Затем создаем второй слой для кнопки "Стоп",
нарисовав кнопку, выделите её и нажмите F8 выберите тип "кнопка" и дайте
название btn_on Затем откройте панель скриптов (выделив кнопку) и
впишите следующий код:
| on(press){ var g_sound:Sound = new Sound(); g_sound.setVolume(0); btn_off._visible = true; } |
Создадим третий слой для кнопки "Пуск", нарисовав кнопку, выделите её и
нажмите F8 выберите тип "кнопка" и дайте название btn_off (не забывайте
давать названия кнопкам в панели свойств, иначе у вас не будут они работать).
Выделите кнопку, откройте панель скриптов и впишите следующий код:
| on(press){ var g_sound:Sound = new Sound(); g_sound.setVolume(100); btn_off._visible = false; } |
Создаём четвёртый слой, открываем панель скриптов и прописываем код:
| btn_off._visible = false; |
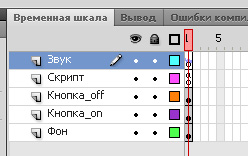
Создаём пятый слой и на сцену переносим наш звуковой файл из библиотеки,
на временной шкале у вас должно получиться следущюее:

Тестируем ролик. Для наглядности работы кнопок я создал музыкальную
открытку.
Другой вариант с двумя кнопками: при этом способе кнопка "Пуск" включает
музыку, но при следующем включении мелодия проигрывается сначала.
Создаём новый документ на AS2.0 на первом слое создадим два ключевых
кадра и во второй кадр вставим фоновое изображение. Создаём второй слой
и открыв панель скриптов напишем следующий код:
| my_sound = new Sound(); my_sound.attachSound("mix1"); play(); |
Импортировав звуковой файл в библиотеку, нажимаем на него правой кнопкой
мыши и открываем Свойства. Ставим галочку в чебоксе "Экспорт для
ActionScript" и в поле "Идентификатор" прописываем - mix1
Всё, со звуком закончили: пора создавать кнопки. Создадим ещё два слоя для
каждой кнопки и во втором кадре каждого слоя пропишем код stop(); выделив
кадр и открыв панель скриптов.
На первом слое второго кадра, нарисуем кнопку "Пуск" (я сделал в фотошопе) и
выделив её,откроем панель скриптов и напишем следующий код:
| on (release) { _root.my_sound.start(0,1000); _root.gotoAndStop("stop"); } |
На следующем слое второго кадра рисуем кнопку "Стоп" и выделив её,
откроем панель скриптов и напишем код:
| on (release) { _root.my_sound.stop(); _root.gotoAndStop("play"); } |
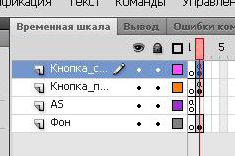
У вас на временной шкале должно получиться следующее:

Протестируем ролик. Для примера работы кнопок посмотрите
музыкальную открытку.
Способ четвёртый: управление звуком одной кнопкой.Это простой способ,
повторение первого, только нужно добавить кнопку включения самого ролика.
Создадим новый документ на AS2.0 На первый слой поместим фон, на второй
музыкальный файл, а на третьем нарисуем кнопку и выделив её,
откроем панель скриптов и напишем следующий код:
on(release){
gotoAndPlay(2);
}
повторение первого, только нужно добавить кнопку включения самого ролика.
Создадим новый документ на AS2.0 На первый слой поместим фон, на второй
музыкальный файл, а на третьем нарисуем кнопку и выделив её,
откроем панель скриптов и напишем следующий код:
on(release){
gotoAndPlay(2);
}
Только на фоновом слое в первом кадре нужно написать код остановки
ролика stop(); Для примера я создал такой ролик.
ролика stop(); Для примера я создал такой ролик.