Вращение с использованием мышки.
Вращение за мышкой.
Создайте новый документ AS 2.0 Загрузите изображение, которое нужно вращать.
Преобразуйте в муви клип с точкой регистрации в центре. Название можно дать любое.
Выделите первый кадр и, открыв панель скриптов вставьте следующий код:
|
onClipEvent(enterFrame){ anx = (_root._xmouse - this._x); any = (_root._ymouse - this._y); hyp = Math.sqrt(Math.pow(anx,2) + Math.pow(any,2)); cos = anx / hyp; rad = Math.acos(cos); deg = Math.floor(180/(Math.PI / rad));
if(any <0){ deg = -deg; }else if((Math.floor(any) == 0) && (anx <0)){ deg = 180; } this._rotation = this.deg; this._xscale=_root.pg.hyp; } |
Тестируем ролик.
Вращение при нажатии мышки.
Нажимайте на картинку.
Создайте новый документ AS 3.0 Поместите изображение, которое вы хотите вращать на слой и
преобразуйте в муви клип с точкой регистрации в центре. Дайте Instance Name - "arms"
Затем ещё раз оберните этот клип в новый и присвойте Instance name - "windmill"
Создайте новый слой и, открыв панель скриптов, вставьте следующий код:
|
var speed:Number = 0;
function upHandler(e:MouseEvent):void{
windmill.arms.rotation += speed; if(clicked){
|
Тестируем ролик.
Вращение кнопками.
Создадим новый документ AS 3.0 Загрузим изображение на сцену и конвентируем в
муви клип, присвоив instance name - Image с точкой регистрации в центре.
Создадим второй слой, на котором разместим кнопку с instance name - btn_rotate
На третьем слое откроем панель кодов (F9) и вставим туда следующий код:
|
import fl.transitions.*; btn_rotate.addEventListener(MouseEvent.CLICK, rotateMyObject);
|
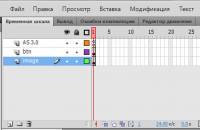
На временной шкале у вас должно быть так:
Обратите внимание: в коде параметр "degrees:1080" отвечает за количество оборотов.
Если вы поставите 360, будет один оборот, 720 - два, 1080 - три и т.д.
На этом этапе тестируем ролик и смотрим полученный результат.