Все уроки сделаны в программе Adobe Flash CS 5. Они предназначены для новичков в этой
программе, однако нужно знать основы работы с инструментами, панелями, интерфейсом
программы. Таких уроков много в интернете, поэтому нет смысла повторять одно и тоже.
Первый пример:
Рассмотрим пример печатающегося текста, который можно применить для создания открыток.
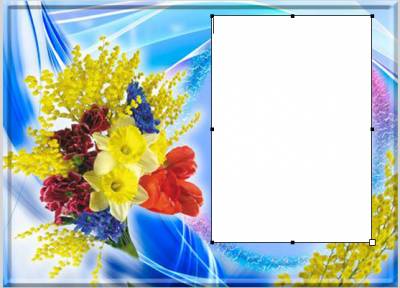
Например вот в таком варианте:
Для начала создадим новый документ на AS2. Оставим размеры документа по умолчанию 550х400.
Импортируем в библиотеку (или сразу на сцену) фоновое изображение, например вот такую:

Сделаем выравнивание на сцене по вертикали и горизонтали.
Затем выбираем инструмент ТЕКСТ и размечаем область для нашего шрифта.
Это будет выглядеть примерно так:

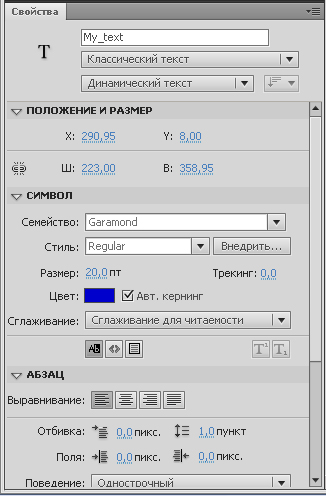
Откроем панель СВОЙСТВА выбираем классический текст и ниже ставим галочку против
ДИНАМИЧЕСКИЙ текст.
В поле instance name дадим название нашему тексту My_text (это важный момент,
для привязки текста к скрипту). Кроме этого можно изменить цвет, размер, начертание шрифта.

Следующим шагом будет создание нового слоя, на котором разместим кнопку для повторного
воспроизведения ролика. Назовём этот слой batton. Выбираем инструмент ПРЯМОУГОЛЬНИК
и рисуем внизу прямоугольник для нашей кнопки (можно взять любой другой рисунок кнопки,
например выполненый в Фотошопе). Инструментом ТЕКСТ пишем название кнопки.
Затем выбираем инструмент ВЫДЕЛЕНИЕ и выделив область
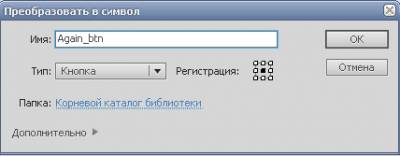
кнопки нажимаем F8 и в появившемся окне выбираем КНОПКА.
Точка регистрации по центру. Даем название Again_btn и обязательно даем
это же название в поле instance name, в панели свойств.

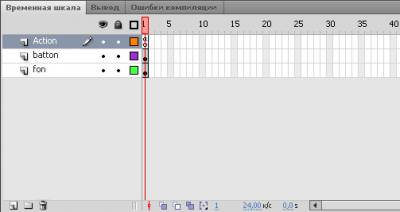
В следующем шаге создаём ещё один слой и называем его Action.
В результате должно получиться следующее:

Выделяем первый кадр и нажимаем F9.
В открывшейся панели Action (ДЕЙСТВИЯ) пишем следующий код:
| var i:Number = 0; var myMessage:String = "С днем 8 Марта! \n\nС праздником весенним! \n\nЛьется пусть повсюду \n\nЗвонкое веселье! \n\nПусть сияет солнце! \n\nПусть уйдут морозы! \n\nПусть прогонит зиму \n\nВеточка мимозы!"; function autoWrite():Void { if (i<=myMessage.length) { My_text.text = myMessage.substr(0, i)+"█"; i = i+1; } else { clearInterval(writingInterval); } } var writingInterval:Number = setInterval(autoWrite, 70); Again_btn.onRelease = function():Void { i = 0; writingInterval = setInterval(autoWrite, 70); } |
Нажимаем Ctrl+Enter, чтобы протестировать наш флэш ролик. Надеюсь урок будет кому-то интересным.
Второй пример:
В этом примере мы рассмотрим бегущую строку на флэш. Это может пригодиться для создания
рекламных баннеров, тизеров, флэш открыток и многих других роликах.
Для начала создайте в фотошоп изображение для фона. Можно сделать ещё одно изображение
для переднего слоя, когда нужно чтобы текст проходил за рисунком. Но второе
изображение нужно сделать на прозрачном фоне (см. рис)

Следующим шагом будет создание нового документа во флэш. Размер подгоните согласно
вашим размерам предыдущих изображений. Фоновый рисунок можно закрепить на замок.
Важно: Приучите себя с самого начала работать с палитрой "Выравнивание". Это
поможет в дальнейшем избегать многие ошибки при создании роликов.
Затем создайте второй слой и напишите текст, который хотите видеть в бегущей строке.
Выделите текст и переместите его вправо за пределы рабочей области (см. рис)

Создайте ключевой кадр на 30 фрейме (здесь нужно понять в каком фрейме ставить:
всё зависит от того, сколько стоит FPS (кадров в секунду) и сколько секунд нужно,
чтобы ваш текст прошел через рабочее поле.) и переместите текст влево за край
рабочего пространства (см. рис)

Сделайте анимацию движения от первого до 30 фрейма. Далее создайте третий слой и
поместите на него изображение переднего плана с прозрачным фоном. Не забудьте
сохранить ролик и протестировать.