Снег на Flash-открытке.
Скоро Новый год и вы захотите сделать поздравительную открытку.
И хорошим украшением на Flash-открытке будет падающий снег.
В этом уроке мы рассмотрим как это сделать.
Создайте новый документ на ActionScript 2.0
1. Возьмите изображение для фонового слоя.
2. Создайте в Photoshop снежинку в формате PNG на прозрачном
слое, размером 10х10 пикселов (или меньше, всё зависит от
размера вашей открытки, попробуйте добиться опытным путём)
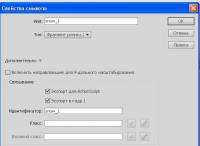
Поместите эту снежинку на фоновый слой и преобразуйте её в
муви клип (клавиша F8) и дайте название snow_1, пропишите путь
для скрипта (см.рис.)

И не забудьте назначить имя экземпляру (прописать instance name в
панели свойств). После этого удалите снежинку со сцены.
3. Создаём ещё один слой для скрипта. Открываем панель скриптов(F9)
и вставляем следующий код:
Нажимаем Ctrl+Enter и смотрим результат.
Для примера я создал вот такую новогоднюю поздравительную открытку.
И хорошим украшением на Flash-открытке будет падающий снег.
В этом уроке мы рассмотрим как это сделать.
Создайте новый документ на ActionScript 2.0
1. Возьмите изображение для фонового слоя.
2. Создайте в Photoshop снежинку в формате PNG на прозрачном
слое, размером 10х10 пикселов (или меньше, всё зависит от
размера вашей открытки, попробуйте добиться опытным путём)
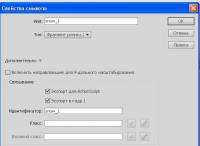
Поместите эту снежинку на фоновый слой и преобразуйте её в
муви клип (клавиша F8) и дайте название snow_1, пропишите путь
для скрипта (см.рис.)

И не забудьте назначить имя экземпляру (прописать instance name в
панели свойств). После этого удалите снежинку со сцены.
3. Создаём ещё один слой для скрипта. Открываем панель скриптов(F9)
и вставляем следующий код:
Stage.scaleMode = "noScale"; _root._quality = "BEST"; var dX:Number = 0; var dY:Number = 0.25; function glob_func() { _root.newX = Math.random()*1-Math.random()*1; _root.chX = (_root.newX-_root.dX)/(50+random(50)); clearInterval(_root.x_int); _root.x_int = setInterval(function () { _root.dX += _root.chX; if (Math.round(_root.dX*10)/10 == Math.round(_root.newX*10)/10) { clearInterval(_root.x_int); } }, 30); } setInterval(glob_func, 5000); function move_func() { varDif = this._xscale/100; this._x += this.dX+_root.dX*varDif; this._y += this.dY+_root.dY*varDif; if (this._y>=Stage.height) { this.removeMovieClip(); } } function snow_func() { varTarget = _root.attachMovie("snow_1", "snow"+_root.getNextHighestDepth()+"_mc", _root.getNextHighestDepth(), {_y:-30, _x:-75+Math.random()*(Stage.width+75)}); varTarget._xscale = varTarget._yscale=25+Math.random()*75; varTarget.dX = Math.random()*1-Math.random()*1; varTarget.dY = 0.5+varTarget._xscale/100; varTarget.onEnterFrame = _root.move_func; } setInterval(snow_func, 75); // logo_mc.onRollOver = function() { }; |
Нажимаем Ctrl+Enter и смотрим результат.
Для примера я создал вот такую новогоднюю поздравительную открытку.