Создаём аналоговые часы
На этом уроке я научу делать аналоговые часы (то есть часы со стрелками)
Их сделать совсем не сложно, что под силу любому начинающему.
Для начала нарисуйте в фотошопе циферблат часов (или можно найти в интернете),
размером примерно 400х400 пикселов. Можно также нарисовать фигурные стрелки.
Стрелки нужно сохранить на прозрачном фоне в формате PNG. Конечно стрелки
можно и нарисовать простыми линиями инструментом «Линия» в самой программе.
Когда это подготовите, откроем Flash и создадим новый документ на ActionScript 3.0
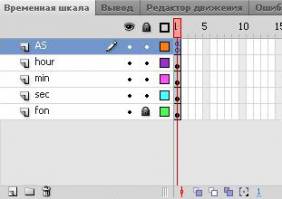
На первом слое поместим свой рисунок циферблата, затем создадим ещё слой для
стрелок (но лучше сделать три слоя для каждой стрелки отдельно) и слой для скрипта.
Должно выглядеть примерно так:

Заходим на слой "hour" и нарисуем часовую стрелку (или вставим готовое изображение),
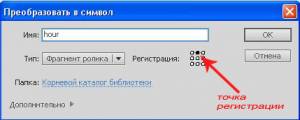
выделим её и переведём в муви клип (или клавиша F8) и называем "hour"
Важно: при переводе всех стрелок в муви клип ставьте точку регистрации в центре
сверху (смотреть внимательно рисунок)

Не забудьте в панели свойств прописать instance name «hour»
Перейдём на слой "min" и нарисуем минутную стрелку,также переводим в муви клип,
давая instance name «min»
Перейдём на слой "sec" и нарисуем секундную стрелку. Её можно выделить другим
цветом в отличие от часовой и минутной. Снова переводим в муви клип, давая
instance name «sec»
Далее важный момент все стрелки поместите от центра вниз к цифре 6 (посмотрите
внимательно рисунок)

И последний шаг в создании часов: перейдите на слой для скрипта и откройте панель
скриптов (или клавиша F9) и вставьте следующий код:
import flash.utils.Timer; import flash.events.TimerEvent; var now: Date; var ct:Timer = new Timer(1000); ct.addEventListener(TimerEvent.TIMER, onTick); ct.start(); function onTick (event:TimerEvent):void { now = new Date(); var s:uint = now.getSeconds(); var m:uint = now.getMinutes(); var h:uint = now.getHours(); sec.rotation = 180 + (s * 6); min.rotation = 180 + (m * 6); hour.rotation = 180 + (h * 30) + (m * .5); } |
Сохраните свою работу и протестируйте ролик.
Вот пример моих часов: