Уроки Flash.
Создаём часы, календари.
Все уроки сделаны в программе Adobe Flash CS 5. Они предназначены для новичков в этой программе,
однако нужно знать основы работы с инструментами, панелями, интерфейсом программы.
Таких уроков много в интернете, поэтому нет смысла повторять одно и тоже.
На этом уроке мы будем создавать самые простые цифровые часы.
Можно просто на каком-либо фоне расположить цифровые часы, но мы сделаем интереснее:
найдем подходящую картинку и в фотошопе нарисуем цифровое поле.
Например вот такого плюшевого медвежонка.
Теперь сам урок по созданию цифровых часов.
Создадим новый документ на основе скрипта AS2.
В свойствах документа зададим размер соответствующий нашей картинки,
предварительно загрузив её в библиотеку

Создадим три слоя: первый называем "fon", второй "text", третий "AS" для
написания скрипта.
На первом слое у нас картинка, переходим на второй слой и выбираем
инструмент ТЕКСТ. Выделяем текстовое поле в том месте, где у нас будут часы.

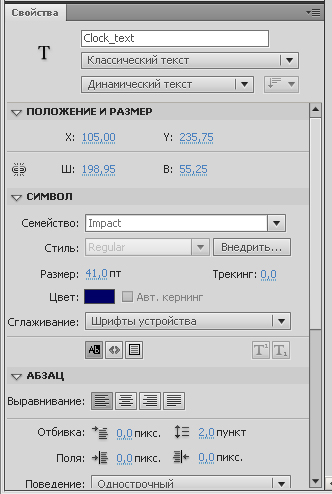
В панели свойства текста выбираем "Классический текст" и ниже "Динамический
текст". В поле instance name вводим название Clock_text.
Размер шрифта, семейство, стиль и цвет выбираете по дизайну своего рисунка.

Переходим на третий слой AS, выделяем первый кадр и открываем панель
действий (F 9) где пишем следующий код:
| time=new Date(); // time object var seconds = time.getSeconds() var minutes = time.getMinutes() var hours = time.getHours() if (hours<12) { ampm = "AM"; } else{ ampm = "PM"; } while(hours >12){ hours = hours - 12; } if(hours<10) { hours = "0" + hours; } if(minutes<10) { minutes = "0" + minutes; } if(seconds<10) { seconds = "0" + seconds; } Clock_text.text = hours + ":" + minutes + ":" + seconds +" "+ ampm; |
На третьем слое создадим второй ключевой кадр (F6) откроем панель действий (F9) и напишем следующий код:
| gotoAndPlay(1); |
На первом и втором слоях добавим вторые пустые ключевые кадры (F5).
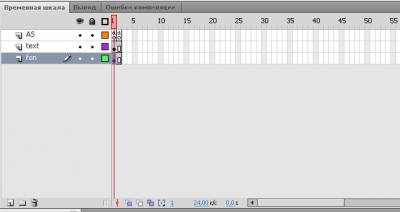
Вид на временной шкале должен быть такой:

Теперь тестируем ролик (Ctrl+Enter) и смотрим своё произведение.