Создаем свой курсор.
Все уроки сделаны в программе Adobe Flash CS 5.
Они предназначены для новичков в этой программе, однако нужно знать основы работы
с инструментами, панелями, интерфейсом программы.
Таких уроков много в интернете, поэтому нет смысла повторять одно и тоже.
Иногда требуется создать свой курсор в каком-либо флэш ролике
(например в играх) и этот урок поможет вам в этом.
Вот конечный результат:
Создаём новый документ на Action script 2 Размер документа может быть любой,
также как и фон. Рисуем нужный нам вид курсора (можно
нарисовать любым инструментом: линия, карандаш, перо, а можно сделать
в фотошопе и импортировать на сцену)
Инструментом "Выделение" щелкаем по нарисованному курсору и
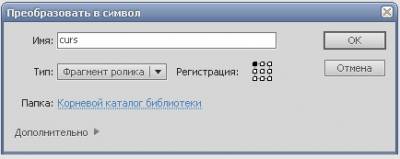
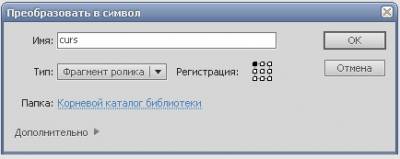
нажимаем клавишу F8, в появившемся окне выбираем "Фрагмент ролика" и
центр регистрации в вевхнем левом углу, жмём "Ок".
В окне свойств instance name даём значение "curs"

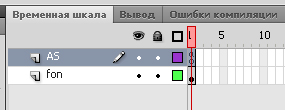
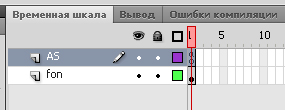
Создаём ещё один слой и даем ему имя AS (для скрипта)
В итоге у вас вид временной шкалы будет выглядеть так:

Выделяем первый кадр на слое AS и нажимаем клавишу F9 и в
открывшейся панели скрипта вводим следующий код:
в этом примере при нажатии левой кнопкой мыши курсор
изменяет рисунок на другой.
Создайте новый документ на AS2.0
Нарисуйте свой курсор (я для примера использовал рисунки,
подготовленные в фотошоп) выделите инструментом "Выделение"
и нажмите F8, чтобы преобразовать в Movie Clip и дайте
instanc name "cur" Откройте панель скриптов (F9) и вставьте
следующий код:
также как и фон. Рисуем нужный нам вид курсора (можно
нарисовать любым инструментом: линия, карандаш, перо, а можно сделать
в фотошопе и импортировать на сцену)
Инструментом "Выделение" щелкаем по нарисованному курсору и
нажимаем клавишу F8, в появившемся окне выбираем "Фрагмент ролика" и
центр регистрации в вевхнем левом углу, жмём "Ок".
В окне свойств instance name даём значение "curs"

Создаём ещё один слой и даем ему имя AS (для скрипта)
В итоге у вас вид временной шкалы будет выглядеть так:

Выделяем первый кадр на слое AS и нажимаем клавишу F9 и в
открывшейся панели скрипта вводим следующий код:
startDrag(_root.curs, true); Mouse.hide(); |
Сохраняем наш fla файл, и тестируем ролик, нажимая Ctrl+Enter.
Другой пример:
в этом примере при нажатии левой кнопкой мыши курсор
изменяет рисунок на другой.
Создайте новый документ на AS2.0
Нарисуйте свой курсор (я для примера использовал рисунки,
подготовленные в фотошоп) выделите инструментом "Выделение"
и нажмите F8, чтобы преобразовать в Movie Clip и дайте
instanc name "cur" Откройте панель скриптов (F9) и вставьте
следующий код:
onClipEvent (load) {
startDrag("/cur", true);
}
Этим кодом мы изменили курсор на свой, теперь создайте второй
слой и открыв панель скриптов напишите Mouse.hide();
чтобы скрыть настоящий курсор.
В следующем шаге мы добавим анимацию нашему курсору.
На первом слое выделите изображение курсора и щелкните по
нему два раза, чтобы зайти внутрь ролика для редактирования.
Создайте второй ключевой кадр (F6) и во втором кадре замените
изображение вашего курсора на другое. Далее выделяем первый
кадр, открываем панель скрипта и вставляем код: stop();
То же самое делаем для второго кадра. Переходим на основную
сцену и добавляем к основному коду:
onClipEvent (mouseDown) {
gotoAndPlay(2);
}
onClipEvent (mouseUp) {
gotoAndPlay(1);
}
Этим мы подключаем действие кнопок мыши.
И после тестирования смотрим, что у нас получилось:
startDrag("/cur", true);
}
Этим кодом мы изменили курсор на свой, теперь создайте второй
слой и открыв панель скриптов напишите Mouse.hide();
чтобы скрыть настоящий курсор.
В следующем шаге мы добавим анимацию нашему курсору.
На первом слое выделите изображение курсора и щелкните по
нему два раза, чтобы зайти внутрь ролика для редактирования.
Создайте второй ключевой кадр (F6) и во втором кадре замените
изображение вашего курсора на другое. Далее выделяем первый
кадр, открываем панель скрипта и вставляем код: stop();
То же самое делаем для второго кадра. Переходим на основную
сцену и добавляем к основному коду:
onClipEvent (mouseDown) {
gotoAndPlay(2);
}
onClipEvent (mouseUp) {
gotoAndPlay(1);
}
Этим мы подключаем действие кнопок мыши.
И после тестирования смотрим, что у нас получилось:
Нажимаем левую кнопку мыши.
Пример волны от курсора.