Увеличение картинки при наведении.
Первый раз просто щелкните по картинке, а потом просто наводите курсор
Создаём новый документ AS 3.0 Загрузите картинку на сцену (предварительно сделайте сцену по размеру
картинки) и при помощи инструмента "выравнивание" разместите точно на сцене. Далее преобразуйте эту
картину в муви клип (клавиша F8) с точкой регистрации в центре. Дайте название, а так же Instance Name -
photo_mc. Создайте новый слой и открыв панель Action Script (клавиша F9) вставьте следующий код:
|
import fl.transitions.*; function doMouseOver(event:MouseEvent):void { var xT:Tween = new Tween(photo_mc, "scaleX", Bounce.easeOut, photo_mc.scaleX, 1, 2, true); function doMouseOut(event:MouseEvent):void {
|
Теперь осталось протестировать ролик (Ctrl+Enter)
Просмотр картинок движением мыши вверх и вниз.
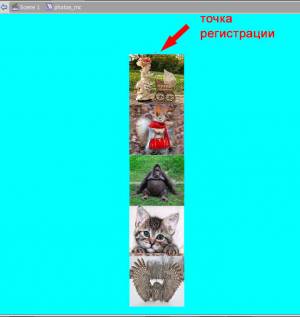
Создайте файл AS 3.0 Размер сцены определите по размеру картинок, цвет фона на ваше усмотрение.
Создать новый символ photos_mc и разместить в нём картинки одна под другой с точкой регистрации
в центре сверху (см. рисунок)
Затем вернитесь на сцену, создайте второй слой и, открыв панель Action Script вставьте следующий код:
|
var verticalCenter:Number = stage.stageHeight / 4; addEventListener(Event.ENTER_FRAME, scrollphotos); function scrollphotos(e:Event):void {
|
Не забудьте заполнить Instance Name - photos_mc.
После этого тестируем ролик (Ctrl+Enter)
Применение к картинке фильтра Glow.
Создаём новый документ AS 2.0 Загрузите картинку на сцену и преобразуйте в муви клип (клавиша F8),
точка регистрации в центре. Дайте Instance Name - image. Создайте второй слой и, открыв панель
Action Script (клавиша F9) вставьте следующий код:
|
import flash.filters.*;
|
Обратите внимание: вы можете установить любой цвет фильтра. Для этого в параметрах 0x1789a4 измените значение
HEX цвета на любое (после 0х идёт значение HEX цвета).