Уроки Flash анимации
с изображением.
Все уроки сделаны в программе Adobe Flash CS 5. Они предназначены для новичков в этой
программе, однако нужно знать основы работы с инструментами, панелями, интерфейсом
программы. Таких уроков много в интернете, поэтому нет смысла повторять одно и тоже.
Урок размытого изображения, при наведении мышки становится четким.
Итак, приступим к уроку в котором мы научимся делать такой ээфект с изображением:
Создадим новый документ на AS3. Импортируем в библиотеку (или на сцену)
изображение равное размере нашего документа 550х400, я загрузил такое:

Поместив на сцену, выравниваем по горизонтали и вертикали в панели
ВЫРАВНИВАНИЕ, задаем frame rate 32, выделяем изображение и
жмём F8, чтобы преобразовать в муви клип с точкой регистрации в середине.
Даём название изображению photo_mc и обязательно такое же название
муви клипу пишем в поле instanc name.

На следующем шаге создаём новый слой для написания скрипта.
Дадим ему название Action. Выделим первый кадр этого слоя и
нажмём F9, в открывшемся окне пишем следующий код:
var blurSpeed:Number = 1; photo_mc.addEventListener (MouseEvent.MOUSE_OVER, mouseOverphoto_mc); photo_mc.addEventListener (MouseEvent.MOUSE_OUT, mouseOutphoto_mc); photo_mc.addEventListener (Event.ENTER_FRAME, enterFramephoto_mc); var blur:BlurFilter = new BlurFilter(); var mouseIsOverphoto_mc:Boolean = false; function mouseOverphoto_mc (event:MouseEvent):void { function mouseOutphoto_mc (event:MouseEvent):void { function enterFramephoto_mc (event:Event):void { if (mouseIsOverphoto_mc == true) { } |
Нажимаем Ctrl+Enter, чтобы протестировать получившийся флэш ролик.
Пример 2:
Анимируем водную поверхность.
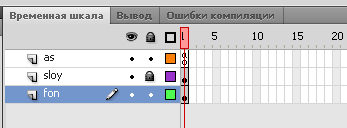
Создадим новый документ на AS2. Ставим размер 450х400 и сразу же создаём 3 слоя как на рисунке:

Импортируем во Flash изображение с которым собираемся работать, перейдём на первый кадр
второго слоя и вставим наше изображение. Сделаем выравнивание по вертикали и
горизонтали в панели выравнивания. Затем щелкаем правой кропкой мыши на изображении
и выбираем пункт "Разделить" Картинка выделится и выбираем инструмент "Лассо"

и обводим ту часть изображения, которая будет анимацией воды, причем контур
обводки должен замкнуться; смотрим как на рисунке:

Затем нажимаем "Delete" и сразу же запираем слой на замок. В итоге должно получиться следующее:

В следующем шаге переходим на первый слой и из панели "Библиотека" вставляем туже самую
картинку и выравниваем её по вертикали и горизонтали в панели "Выравнивание".
На сцене выделяем картинку инструментом "Выделение" и конвертируем в мувиклип (F8)
даем название water_mc это же название прописываем в панели свойств.
С изображениями закончили теперь переходим на верхний слой AS выделяем первый кадр и
открываем панель скриптов (F9) и вставляем следующий код:
| import flash.display.*; import flash.geom.*; import flash.filters.*; myBitmap = new BitmapData(450,400,false,0); pt = new Point(0,0); mpoint = new Point(0,0); myDispl = new DisplacementMapFilter(myBitmap, mpoint,1,2,10,50); water_mc.myList = new Array(); water_mc.myList.push(myDispl); water_mc.filters = water_mc.myList; i = 1; this.onEnterFrame = function() { filterList = water_mc.filters; offset = new Array(); offset[1] = new Object(); offset[1].x = i; offset[1].y = i/8; myBitmap.perlinNoise(45,5,3,50,true,false, 7,true,offset); filterList.mapBitmap = myBitmap; water_mc.filters = filterList; i++; } |
Пример 3:
Изменение цвета картинки.
Это очень простой урок. Создаем новый документ на AS3.0
В первый кадр первого слоя импортируем любое изображение,
которое вы хотите анимировать. Затем создаем ещё один слой
и в первом кадре вызываем панель Action и вставляем следующий
код:
| import flash.geom.ColorTransform; var redamount:Number=0; var goingred:Boolean=true; var predelMax:Number=64; var predelMin:Number=0; addEventListener(Event.ENTER_FRAME, onEnterFrame); function onEnterFrame(e:Event) { goingred?redamount++:redamount--; if (redamount==predelMin||redamount==predelMax) { goingred=! goingred; } transform.colorTransform=new ColorTransform(1.0,1.0,1.0,1.0,redamount,0,predelMax-redamount,0); } |
Тестируем ролик и смотрим результат.