Создание секундомера
На этом уроке мы научимся создавать секундомер с кнопками ПУСК и СТОП.
Но сначала создадим простой таймер отсчёта времени, для лучшего понимания
поставленной задачи. Итак, создаём новый документ AS 3.0 Добавляем на сцену
три кнопки: Пуск, Стоп, Сброс и присваиваем им соответственно instanc name:
start_btn, stop_btn and reset_btn. На новом слое создаем динамическое текстовое
поле, назначая instanc name: myText_txt Задайте нужные размеры поля и не
забудьте внедрить шрифт. Создаем ещё один слой для скрипта и вставляем код:
|
myText_txt.text = "0"; //2. //3. //4. //5. //6.
|
Вот что должно получиться.
Теперь изменим задачу и будем делать вот такой секундомер
Создать новый документ на AS 3.0
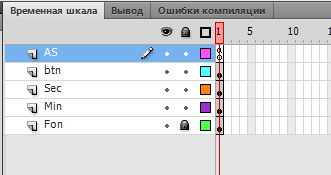
Нужно создать 5 слоёв: на первый слой поместить фоновый циферблат секундомера
На втором и третьем слоях нарисовать секундные и минутные стрелки. Поскольку в
этом примере часовая стрелка не нужна, я её нарисовал за пределами сцены, но instanc
name присвоил (myhr - для часовой стрелки, mysec - для секундной, mymin - для минутной)
На четвёртом слое создаём две кнопки: ПУСК и СТОП, соответственно давая instanc name
start_btn и stop_btn. На пятом слое пишем скрипт.

На пятом слое открываем панель скриптов и добавляем код:
|
import flash.events.MouseEvent;
function startTimer(event:MouseEvent) { function onfin (event:TweenEvent){ |
После этого тестируем ролик Ctrl+Enter